ReduxのmapDispatchToPropsを省略する書き方について業務で学んだ。
今まで何となく書いてたけどそういうことだったのかと納得したので書き記しておく。
前提
通常reduxにあるstateを取り出したり、reduxに処理を任せるときはconnectを使ってこんな感じで書く。
const Hoge = () => {
...
}
const mapStateToProps = state => {
return {
data: state.data
};
};
const mapDispatchToProps = dispatch => {
return {
onFetchSomething: () => dispatch(actions.fetchSomething())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Hoge);mapStateToPropsをconnectの第一引数に、mapDispatchToPropsを第二引数にすることでreduxとコネクトされる。
これらを記述することでこのHogeコンポーネント内では、props.dataでreduxのstateのdataにアクセスできる。
props.onFetchSomething()も然り。
このmapDispatchToPropsは使わないのであれば省略できる。
いや、使う場合でも省略できる…記法がある。
というのが今回学んだこと。
省略した書き方
業務中に出会ったコードでconnectの第二引数がないのにdispatchしている例を見かけた。
それがこんな感じ。
const Hoge = () => {
...
props.dispatch(actions.fetchSomething());
...
}
mapStateToProps = () => {
...
}
export default connect(mapStateToProps)(Hoge);
こんな感じで第二引数がないのにも関わらずdispatchしておる。
どうやらわざわざconnectの第二引数として渡さなくても呼び出せるらしい。
なぜそんな書き方ができるのか
そんな風に書ける理由をもう少し深ぼる。
もう一度書くと通常はこのように書く。
const mapDispatchToProps = dispatch => {
return {
onFetchSomething: () => dispatch(actions.fetchSomething())
};
};この処理を呼び出す際はコンポーネント中でprops.onFetchSomething()として呼び出す。
この記述はつまり、「dispatch(actions.fetchSomething())」の部分をonFetchSomething()として変数のように置き換えていると認識できる。(実際そうなっているかどうかは不明)
つまり、props.onFetchSomething()の代わりにprops.dispatch(actions.fetchSomething())でも問題ないと言うわけらしい。
確かに言われてみればそうだ。
ただここで2点疑問。
- そんな風に省略しないで書けるのは分かったけど、connectで渡さなくていいの??
- そしてprops.dispatchの「dispatch」お前はどこから来た。
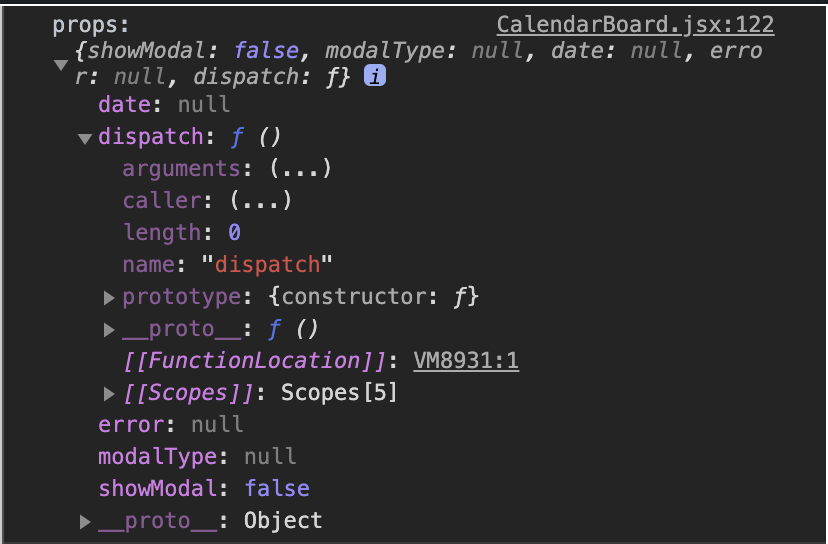
まず、この状況でpropsの中身を見てみた結果がこちら。

dispatchさんいらっしゃる。。。
どうやらdispatchはpropsでアクセスできるようになってるらしい??
つまり、わざわざ第二引数で渡さなくてもconnectするとdispatchは使えるし、reduxに渡してくれるようになってるのかな?
この辺自信はないが多分そういうことなのだろう。
思考停止でmapDispatchToProps書いてたけどそういうカラクリになってたのかーと妙に納得。
色んな書き方あるように見えるけど、本質を抑えれば同じように見えるんだろうなと最近思う。
そういう意味では生のJavaScriptの書き方にまだまだ慣れてない感ある。
今後の課題。